10 June 2021
Streamlining content publication at Louder

Louder uses a Jamstack for its website. A traditional CMS, like Wordpress, stores the content in a database. When a user requests a page, the relevant content is queried and the page is built on the fly before being returned to the user.
With Jamstack, all the pages are pre-built and published ready to serve immediatley. This provides a number of benefits including:
- Better performance - pages load much faster
- Improved security - from fewer moving parts leaving a smaller attach surface
- Easy scaling - with no databases or caching layers to scale, the CDN does the work
Oh and did I say faster, much faster!
Louder use a static site builder called Jekyll together with Amazon S3 + Cloudfront to host the site.
Current publication process
The current publication process is as follows:
- Author writes copy (in Confluence)
- Editor reviews and edits content, then sends feedback to Author
- Author checks edits and makes recommended changes
- Repeat steps 2 and 3 until no more changes
- Approver reviews copy and makes further recommendations
- Repeat steps 2-5 until no more changes
- Editor asks IT to publish content to preview site
- IT publishes content
- Editor and Approver review and spot further changes
- Repeat steps 2-9 until no further changes
- Approver sanctions live publication
- IT publishes live
- Editor makes a final review
- All cheer! (… or possibly repeat steps 2 to 13)
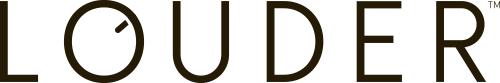
The current publication process involves IT creating markdown documents in our Louder website project and then publishing them to the uat or live site. It looks something like this:

Each time a change is requested after publication, one of the team members looks like:

It also causes delays the entire review and publication process.
The solution
Get a CMS
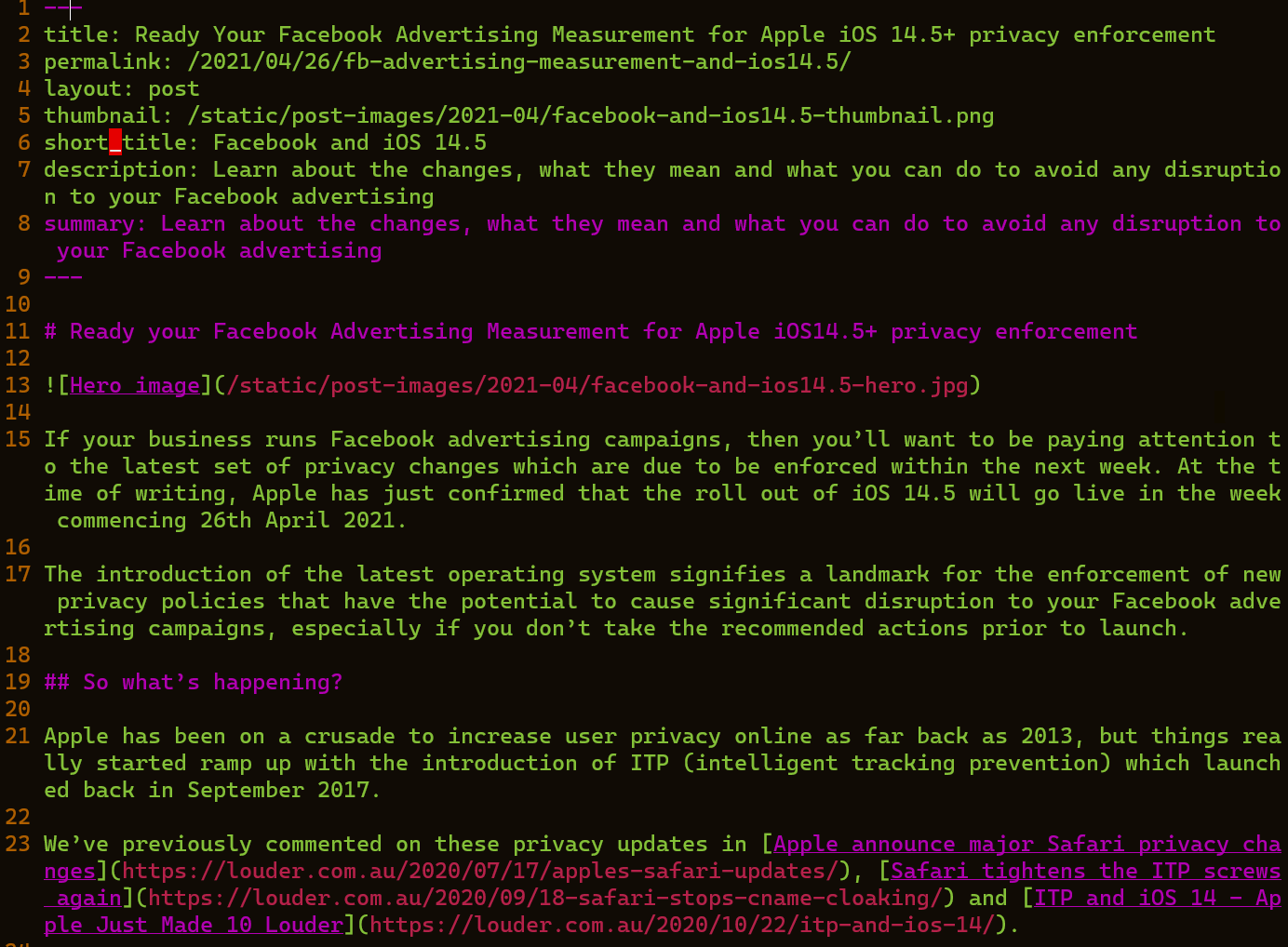
In our search to find a way to streamline and speed up the process, we discovered Contentful. A modern CMS designed to work with Jamstack and static site builders, we configured it to create our blog posts.

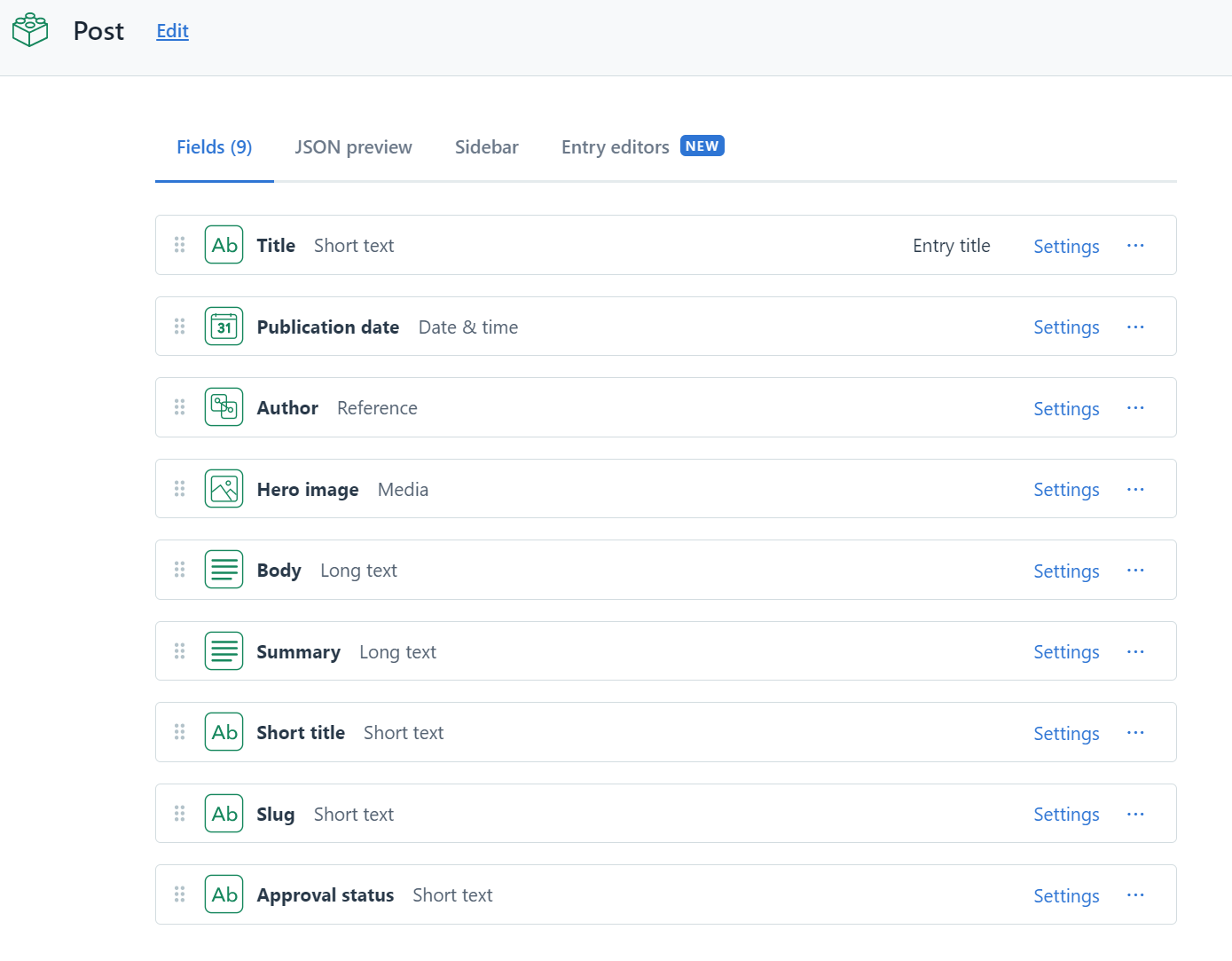
Build a Jekyll plugin to read content from the CMS

That’s some Ruby code for anyone interested.
Build another Jekyll plugin to upload content to our Amazon bucket
We created a new bucket for previewing that did not use a content delivery network, as caching would potentially prevent some changes from being seen.
Create a bitbucket pipeline that builds and publishes the website
image: ruby:2.7
pipelines:
custom:
uat-build-and-deploy:
- parallel:
- step:
name: Build and deploy
script:
- echo "building for $JEKYLL_ENV"
- bundle install
- bundle exec jekyll build
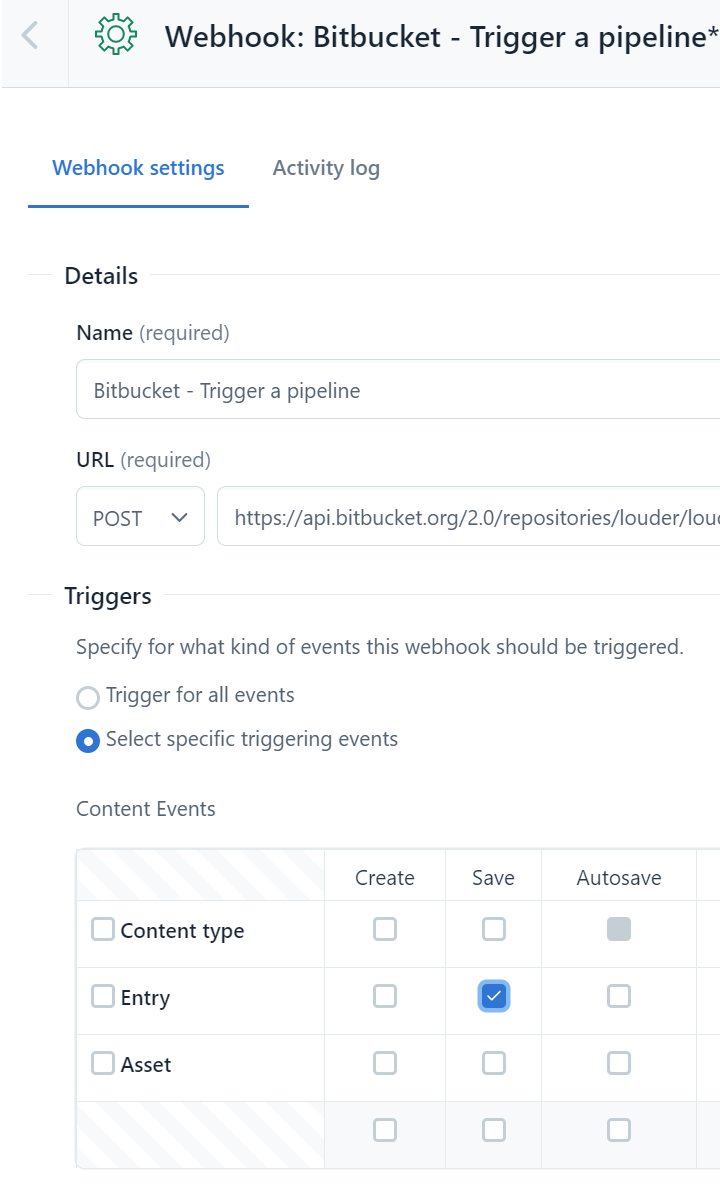
Configure Contentful to call the pipeline when content is saved

The result
Now the content team can edit and preview the content without needing extra technical help. Since changes are published automatically every time an article is saved, we have also increased our content production velocity.
And also …