16 June 2021
Client based tagging vs. server-side tagging

-
Server-side tagging improves performance, security and privacy
-
Server-side tagging can help you enrich your first party data
-
Server-side tagging doesn’t completely replace third party cookies, but it does offer a mitigation strategy for their eventual deprecation
Lately, we’ve been receiving more and more questions from clients and observing chatter in the industry about server-side tagging. Beginning in 2019, the trend picked up momentum in late 2020 after Apple’s ITP updates and Google’s announcement to disband third party cookies. More recently, other browser vendors outside the major Chrome, Safari, Firefox, Edge group, also announced they would drop support of third party cookies by 2022. It’s estimated by 2022, 88% of browsers in APAC will no longer support third party cookies.
In amongst these announcements, the industry has been scrambling to find the next solution - could it be server to server (S2S) tagging?
The short answer, no. It isn’t the magic bullet you may have been searching for. The long answer is that we believe server-side tagging technology forms a piece of the missing third party cookies puzzle.
Throughout of the rest of this article, we will attempt to address the following questions:
-
What is client based tagging?
-
What is server-side tagging?
-
How does server-side tagging differ to client based tagging?
-
What are the advantages and disadvantages of each approach?
Client based tagging
Client based tagging relies on the visitors browser to record information about their interactions with a website and is also the most common form of tagging used by websites.
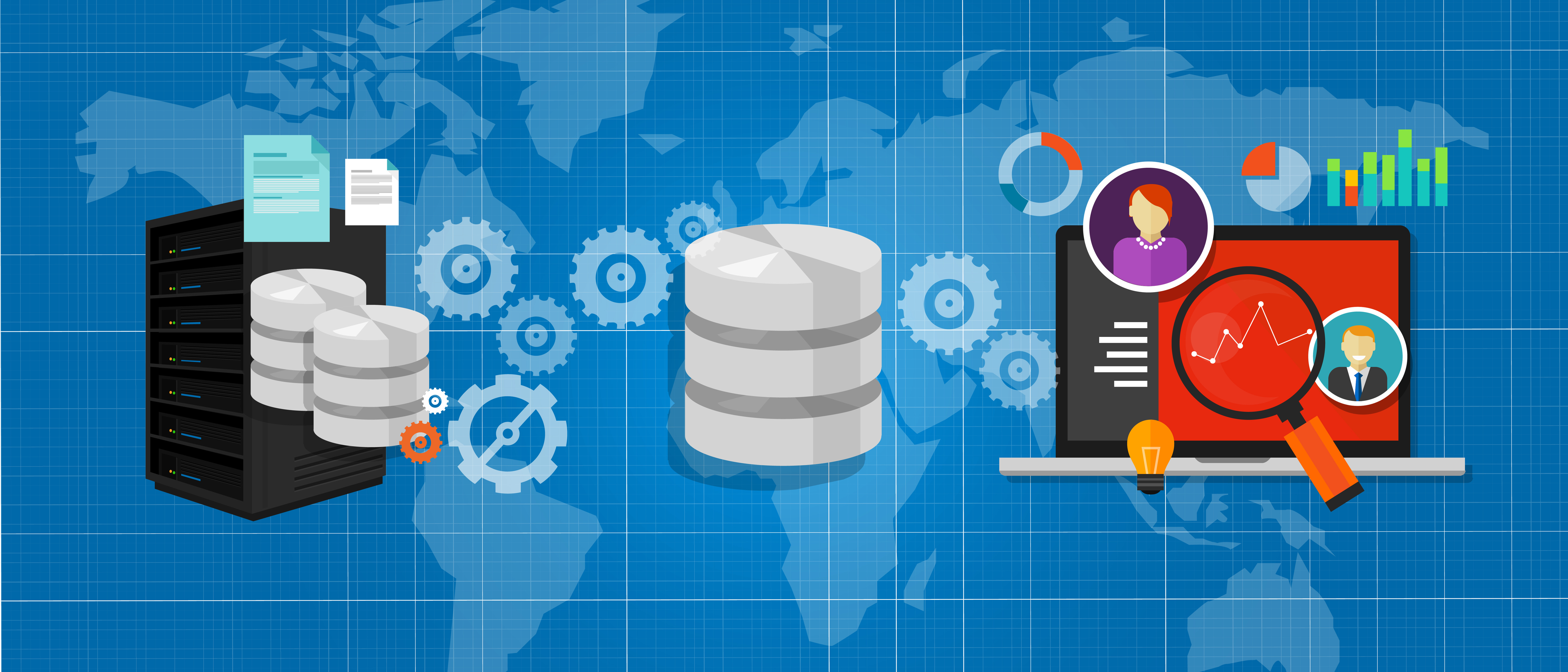
Using our own website: https://louder.com.au as an example, the below diagram displays what happens when a visitor to our website requests content at the location: /page. This page contains the Google Analytics, DoubleClick Floodlight and Facebook Pixel tracking script libraries. In order for data to be sent to each vendor, first each of these tracking libraries must be parsed, compiled and executed in the client browser, during this process the script prepares all the data for collection and sends information back to each vendor’s collection (HTTP) endpoint.

A request to the website https://louder.com.au/page that results in the end user browser making subsequent requests to specific tag vendors such as Facebook, Google Marketing Platform (Floodlight) and Google Analytics.
The user’s browser performs the heavy lifting
Take Google Analytics and the gtag.js script, for instance. The script will collect information about the user+page visited and then ask the user’s browser to send a request to the https://www.google-analytics.com/j/collect endpoint.
In a client based tagging scenario, the visitor’s browser is responsible for downloading and processing the gtag.js script and sending the HTTP request to the Google Analytics /j/collect endpoint. This saddles the visitors browser with the workload, this in turn impacts the website’s responsiveness and performance (latency).
Is there a way I can measure the impact of client based tagging?
Yes, to evaluate your own website’s performance, you can access tools like Google’s Lighthouse or PageSpeed Tools. These free tools provide you with a detailed report and visual breakdown on key areas for site performance improvement. If you’ve never run these reports the results may surprise you!
By themselves a single script for Google Analytics or a Facebook Pixel tag may not have a massive performance cost to your site performance, but for some larger enterprise websites it’s actually not uncommon to have 50 or more third-party trackers deployed. And cumulatively the impact on page load performance can be substantial.
For instance a study conducted a couple of years ago by Pingdom on third party trackers used by large news organisation websites found that:
-
Average load times for the top 50 news sites was 9.46 seconds with trackers loading, and only 2.69 seconds without
-
Across all the sites tested, a total of 298 different trackers were identified, 225 of which were used to deliver onsite advertising
-
News sites averaged 41 trackers per site
To highlight why this may be sub-optimal, a KissMetrics report from 2011 found that 47% of consumers expect a webpage to be fully loaded in two seconds or less, and 40% of people abandon websites that take more than three seconds to load. This indicates that client based tagging could be at odds with the ultimate goal of improving end user experience, which in turn should lead to improved business outcomes.
If client based tagging has performance drawbacks, why is it so common?
The simple answer is convenience. Many of these third party tags are free and sold as “easy to implement”. All you need to do as a site owner is drop a simple javascript based tag on your page and data will begin to flow.
Whilst it’s true that implementation is often quick and low in cost, with that ease of implementation and low cost entry, there is also a number of disadvantages to this approach.
Control the flow of data
Several third party tags lack sufficient detailed external documentation on exactly what is being collected, for what purposes and how often. Unless your IT team is capable of reverse engineering these tags and performing a full security audit, it can be difficult to verify every tag is only collecting the bare essential information it needs, and not over stepping the mark by helping itself to additional on page or user information, just because it’s there for the taking so to speak.
In a client based tagging scenario any information on your webpage or contained within the HTML or DOM of your page (including other cookies set by other scripts) could be available to other trackers/tags you install on your pages.
In a rather humorous example of how information contained with the DOM could be a bad thing coupled with client side tagging, you can read this article about the former Australian Prime Minister Tony Abbott and his passport and phone numbers
The TL;DR - is that the HTML/DOM structure of the Qantas flight check in pages contained Tony’s passport and phone numbers, along with other passenger related meta data such as meal information and internal Qantas passenger classification comments. Yes all this information was contained within the HTML/DOM structure of the page!
In an ideal world this information wouldn’t be available within the DOM in the first place. But, as we know we don’t always live in an ideal world, so any other tag/script on that same QANTAS page could potentially leak this information to third parties.
So what if we could be review the data that is being transmitted from our website to third party providers/vendors before it’s sent? Wouldn’t that be a good thing? Further if we did detect information being transmitted that we didn’t want to be sent or shared with third parties, wouldn’t it be nice to be able to intercept that information and scrub/transpose/omit it before it was sent?
With client based tagging this isn’t really possible, but we will revisit this point again when we discuss server based tagging in further detail.
Security
By allowing third party tags to make requests to third party (collection) end points, we often need to make compromises to content security policies (CSP) in order to allow data collection to happen.
CSPs are used to help you define a list of which content sources are allowed and inform the browser what resources can be trusted.
Here is an example of how a CSP may be defined on a given page:
Content-Security-Policy: script-src 'self' https://apis.example.com
In the example, the script-src is a directive that controls a set of script-related privileges for a specific page. Specifying ‘self’ as one valid source of script and ‘https://apis.example.com’ as another. The browser downloads and executes JavaScript from apis.example.com over HTTPS, as well as from the current page’s origin (for this page, that would be https://louder.com.au also).
By configuring the CSP in this way, the browser will throw an error if a malicious attacker managed to insert any script or code which references a third party endpoint outside of the defined allowed list.
For example, someotherdomain.com/malicious.js - would create an error, since the CSP doesn’t allow requests to someotherdomain.com to be made. This protects your users and website from exploit.
But on a large scale enterprise website with 50+ vendor tags, if any of these external tagging vendors or their security becomes compromised, your website could also become vulnerable as a result.
The key takeaway is that your CSP policy is more effective if there is a strong stance to what resources are allowed. For each additional endpoint you open, you may also be decreasing site/page security.
Privacy
We’ve been pretty vocal about the importance of user privacy in several of our recent posts. You can read more about privacy related changes in Walled Gardens or Floc and the Death of Third Party Cookies. In many ways privacy is also about the flow of data and security aspects of tagging which we just covered.
However, it’s also important to touch on perhaps the biggest catalyst for change which is pushing advertisers to explore server-side tagging solutions further - the demise of third party cookies and identifiers.
Many Ad Tech vendors use third party cookies, to facilitate cross-site tracking to create behavioural profiles for users with relative ease. Third party cookies have allowed big Ad Tech companies, particularly the likes of Google and Facebook, to build immense data profiles on users. This, in turn, has made targeted advertising through their platforms extremely effective. It’s also resulted in users are being tracked as they navigate across the internet, often unknowingly or unwittingly.
Privacy has become a forefront issue for many users who are beginning to understand the implications of having their data shared and available to third parties with limited control over how this is being conducted.
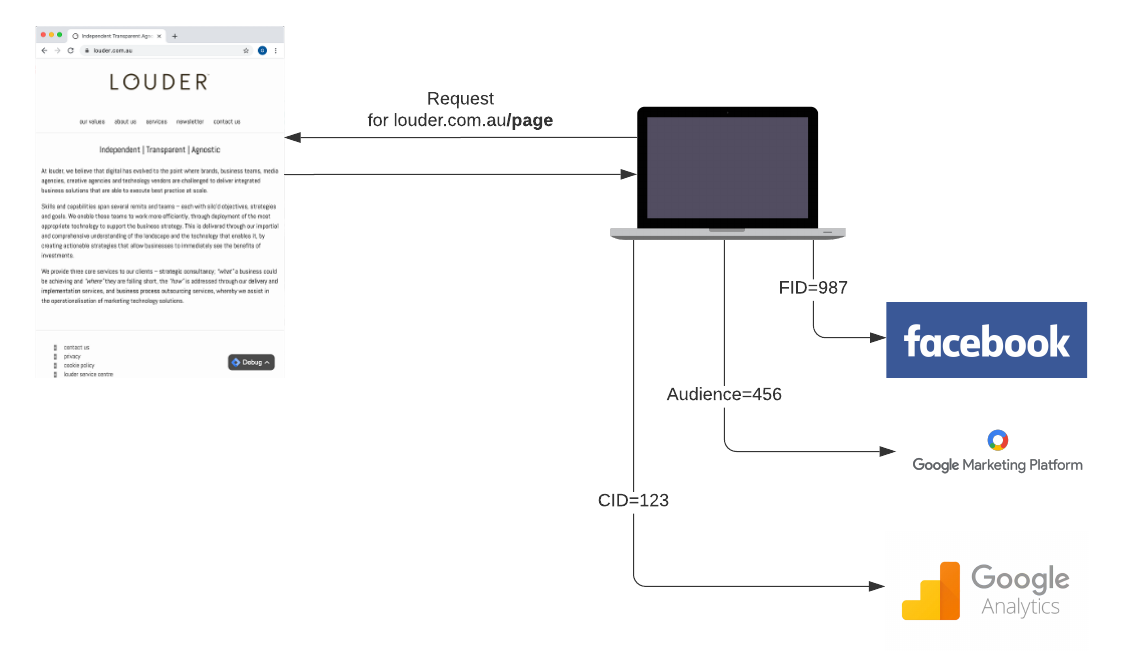
In light of this, competitor companies such as Apple have taken a stance and have decided to implement strict policies to curtail this form of tracking technology. The genesis can be tracked back as far as 2017, with Safari and iOS environments leading the charge. This has created a privacy arms race, of sorts, with other browsers such as Firefox creating their own ETP (Enhanced Tracking Protection), not to mention newer browsers such as Brave - making privacy a key selling point.

Timeline of Safari ITP and Firefox ETP announcements. Google’s initial announcement appeared early in 2020 and a solidified timeline for third party cookie deprecation was confirmed at the start of 2021.
Client tagging and cookies
The challenge for client based tagging solutions is that script writable cookies can be read by other scripts on the same page. This could lead to the flow of data from the DOM, including cookies set by third party vendors (provided both vendor’s scripts are running in a first party context) being collected by unintended third parties.

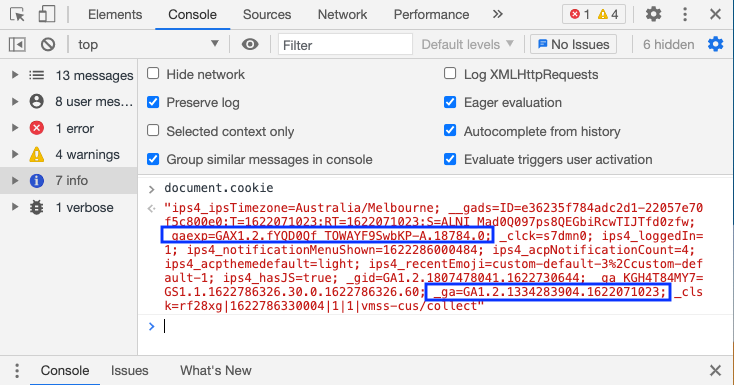
Chrome Developer Tools - if you type document.cookie into the console, you can see all the cookies set for a given webpage. These cookies and their values are potentially readable by other trackers/tags you install on your page. In this example you can see the _ga cookie (Google Analytics) and _gaexp (Google Optimize) cookies are set. In theory any other script you install on the same page could also read, modify or transmit this cookie information to other destinations
By exerting more control over your site security and the flow of your data, you’ll in turn be able to exercise more control over user privacy also.
Server-side tagging
With client tagging solution limitations in mind, let’s now look at server-side tagging. A server-side tagging solution sits between the users browser and the vendor specific data collection endpoints. At first glance this may appear to introduce unnecessary complexity into a data collection structure, but there are a number of advantages to putting the tagging server in the middle of all this.

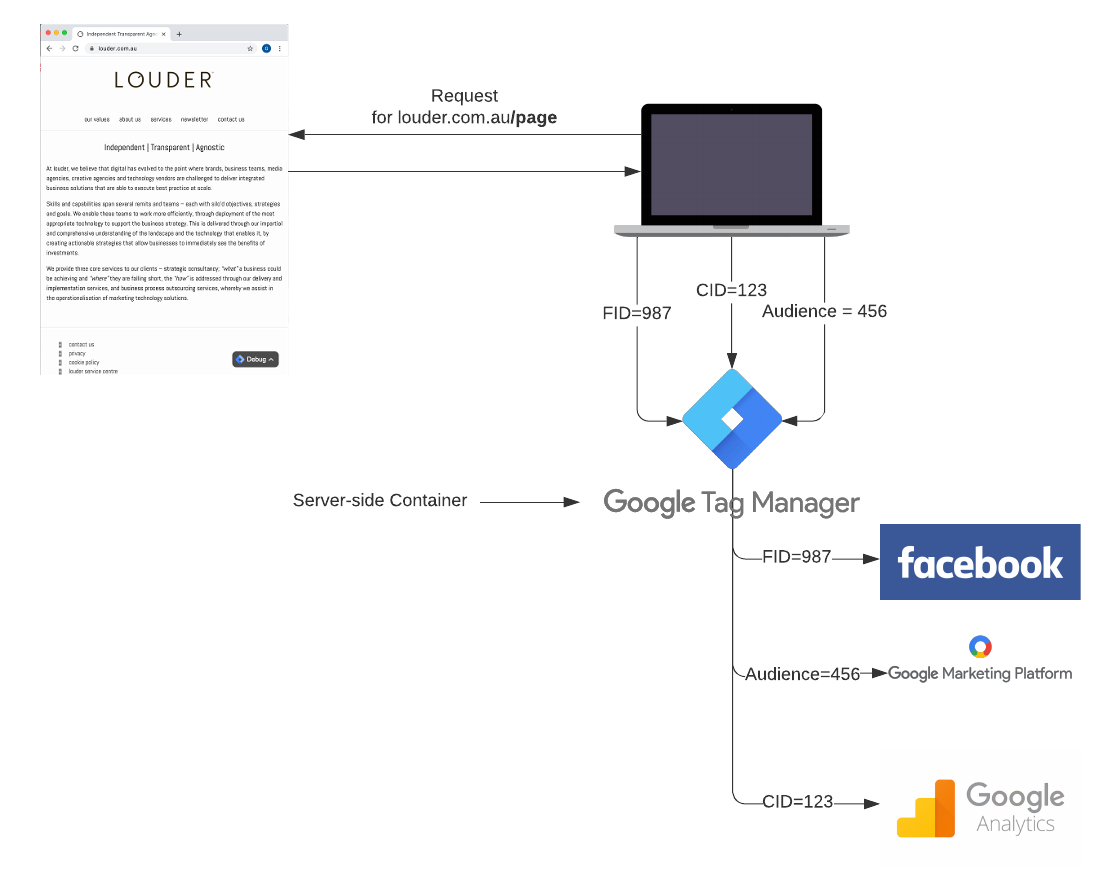
A request to the website_ _http://louder.com.au_. Data is first sent to the GTM server based container and all subsequent requests to specific third party tag vendors such as Facebook, Google Marketing Platform (Floodlight) and Google Analytics are done via the server-side GTM container, not directly from the end users browser.
Performance
As we discussed earlier, there is a potential performance hit when relying on the client browser to handle the heavy lifting aspects of crunching through javascript, processing and dispatching information.
Whilst server-side tagging is unlikely to completely remove the entire burden from a user’s browser, it does have the ability to significantly reduce it by de-duplicating the work involved in crunching through scripts and sending information to multiple vendors (collection) endpoints.
It does so, by pushing a large part of that workload over to the tagging server (GTM server-side container) and away from the client browser.
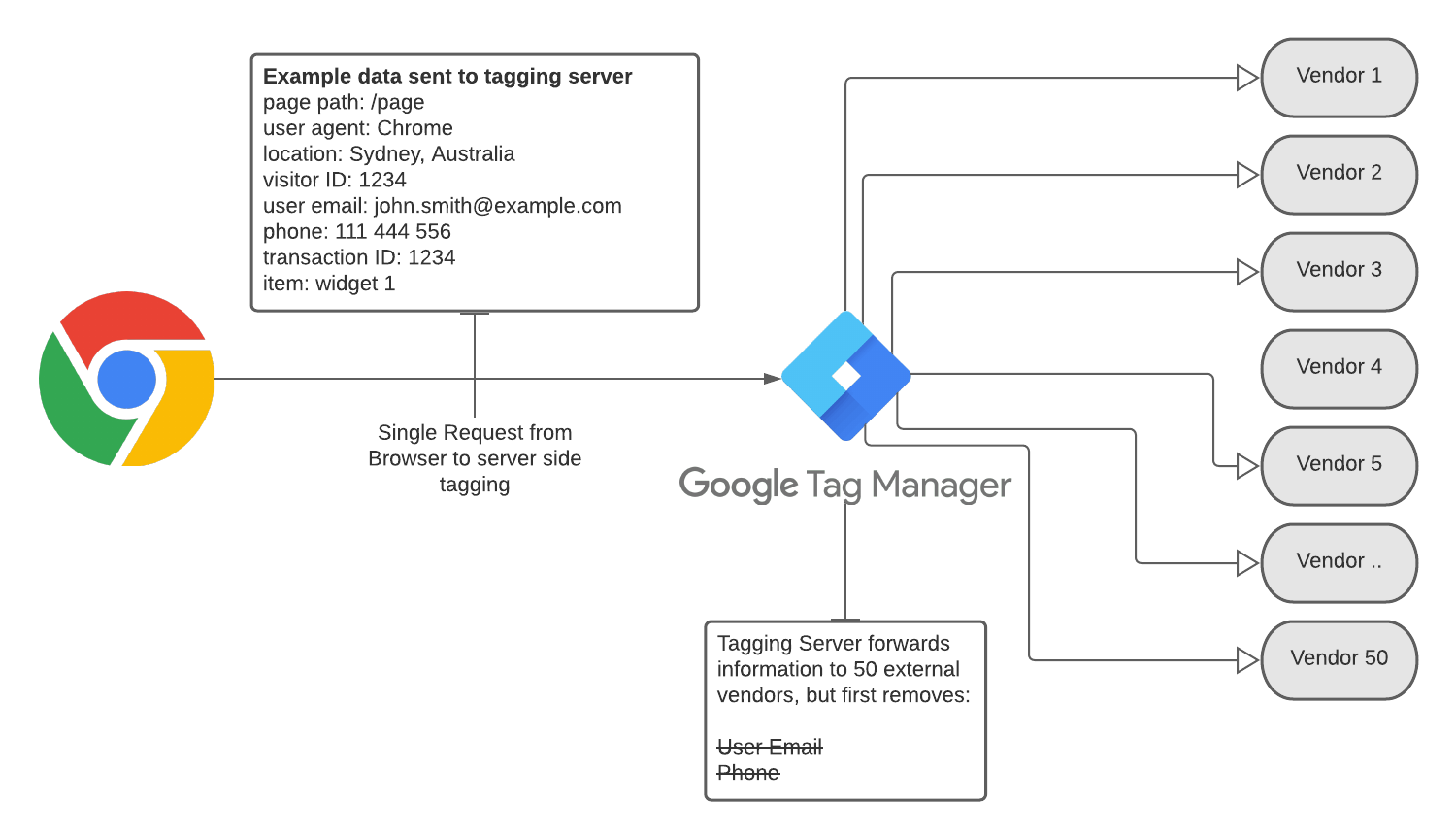
So, imagine a scenario where you’re a big news website with 50 different vendor tags on your page and you decide to implement server-side tagging. Instead of 50 different script libraries and requests being made by the client browser, only one request with all the relevant meta data hits the tagging server. The tagging server then disseminates the relevant data and dispatches only the required information to the other 49 vendor endpoints on your behalf.

A single request from visitor browser to server tag container (GTM). The server-side tagging server is able to forward the transaction information onto 50 vendor tag endpoints. However it first scrubs PII data such as user email and phone number.
Control the flow of data
In a server-side tagging scenario, the server has ultimate control over the flow of data. Since it sits between the client browser and each respective third party endpoint, it will see incoming hits and the data contained in them, then decide if anything should be scrubbed, transposed or if additional information can be added to a specific request to give it more context or colour.
In many ways you can think of a tagging server as a form of data firewall - it controls how data is sent to specific vendors and what is allowed to be collected and sent.
Security
A big advantage of server based tagging is that you can keep all requests within a first party context. Normally a request for Google Analytics servers would go to the endpoint: https://www.google-analytics.com/j/collect - which is a separate domain (third party) to https://louder.com.au . However, Louder has its own server based Google Tag Manager (GTM) container listening for requests at the sub-domain endpoint https://sgtm.louder.com.au (sgtm = server-side google tag manager).
Requests to our server based container can be sent to the endpoint: https://sgtm.louder.com.au/j/collect (first party). The server (not user browser) will then forward the request onto https://www.google-analytics.com/j/collect, meaning that the request is being kept within a first party context and only the tagging server needs to make any third party requests.
This enables us to tighten up our CSP policies and restrict third party requests to those strictly required.
Privacy
In a client based tagging scenario, tags on a given page may read cookies, or information in the DOM and send it to other endpoints. But, in a server-side tagging solution environment any information collected that potentially shouldn’t have been allowed, has the potential to be intercepted and scrubbed before it hits those third party endpoints.
For example, if you want to mask a user’s true IP address or drop the last octet of that address for privacy reasons, you can. If you need to scrub PII data such as an email address or phone number you can do that too. The sensitive information never leaves your tagging server environment, in effect it’s ring-fenced in.
So what about Safari ITP, Firefox ETP and third party cookies?
And now we get to the core of our original question - will server-side tagging fix the issues we now face thanks to third party cookies going away?
Our response - server-side tagging won’t allow you to keep using third party cookies, but what it will allow you to do is to set server based cookies (HTTP cookies).
**Q. What’s a HTTP cookie you ask?**
A server based cookie or HTTP cookie is set by the tagging server, not the javascript itself. HTTP cookies are more secure because only the tagging server can read, write and update this type of cookie. Third parties cannot read, modify or update this form of cookie.
At the time of writing this article, HTTP cookies have not yet been targeted by any ITP or privacy type updates. And there are a couple of reasons why we think future ITP or similar updates are unlikely to target HTTP cookies.
-
HTTP cookies do not facilitate cross site tracking in the same way that third party cookies have.
-
HTTP cookies are typically used to provide core website functionality (eg: logged in user status). This means that HTTP cookies will be more difficult for vendors like Apple to target in future. So, any tagging solution that utilises HTTP cookies is likely to remain a safer option into the future.
For example, if using client based tagging with Google Analytics, recent ITP updates from Safari have limited the device identifier cookie (client ID) to expire within 7 days. This is despite the fact that this cookie is set within a first party context.
However, when implementing Google Analytics via a server-side tagging environment you can take advantage a HTTP cookie (known as the FPID cookie).
How the FPID cookie is different?
The TL;DR version is this:
Safari ITP updates had resulted in the Google Analytics _ga cookie (because it was a script writeable first party cookie) being curtailed to a 7 day expiry, instead of the default 2 year expiry date. This meant that Safari users would be recognised as new users to Google Analytics after 7 or more inactive days away from your website.
The HTTP FPID cookie which is set by the server, will persist past 7 days, or until a user clears their cookies. Which means that same Safari user who returns 7 days later is able to be identified as the same user in your Google Analytics account.
This may sound like an attempt to circumvent Apple’s ITP efforts, but the way we interpret Apple’s privacy efforts is that their aim is to curtail third party cross site data collection, and not so much limit first party data collection (which is what Google Analytics facilitates).
Further enhance collected data with server-side tagging
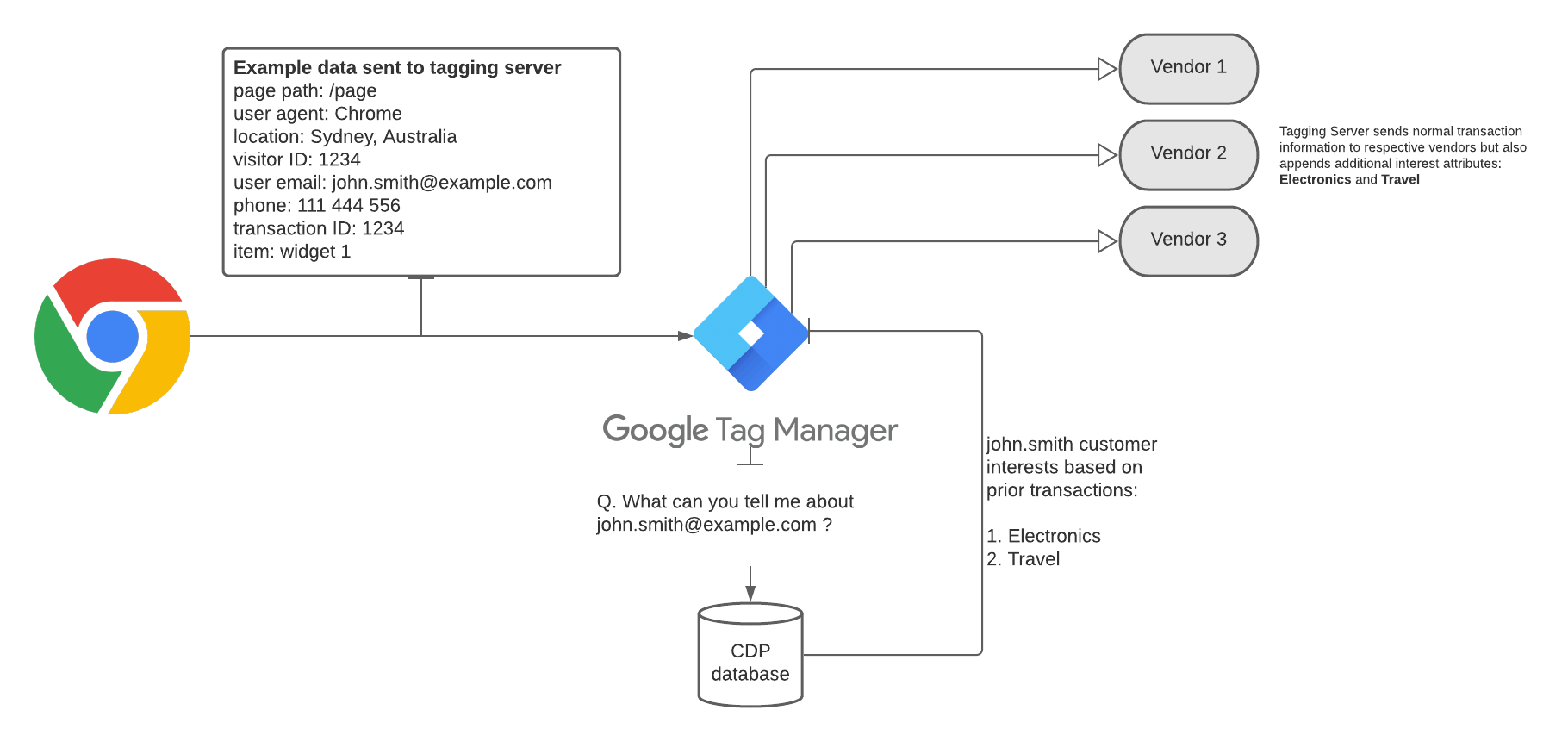
Perhaps one of the most exciting and potentially under utilised and explored possibilities of this approach, is the ability to have your server-side container communicate with other services and return data to build a more robust profile of your audiences. This could be facilitated via a customer data platform (CDP).

The browser is passing normal transaction information to the GTM tagging server. However, when the GTM tagging server asks the CDP what information it has already stored about this customer, the CDP is able to say that this user has shown interest in Electronics and Travel through prior purchase decisions. This information can be used to further enhance information sent to respective vendors for more targeted advertising.
What are the downsides to implementing server-side tagging?
While there are many advantages to implementing this method, in terms of control, performance and security, there are also some drawbacks to keep in mind.
You’ll need to create a tagging server
Unlike client based tagging, you can’t just throw the tags onto your pages and call it a day, you need to actually create a tagging server. In the case of GTM (server-side container) this can be done using a Google Cloud Platform (GCP) server. You’ll then be responsible for managing your tagging instance in the GCP itself.
PLease note, that although deploying a GTM server-side container via GCP will likely be the easiest and most common way customers deploy a server-side container, Google has also said that it will be possible to deploy via other environments outside of GCP in the future.
Additional costs
Since a server-side container requires server infrastructure (via GCP or equivalent infrastructure), there are costs associated with running them which don’t apply to client based tagging solutions. As an example, Google recommends having at least three servers deployed for redundancy purposes under their default set up option.
When your server-side container begins to receive live traffic, you should upgrade to the App Engine Flexible Environment and allocate additional GCP servers to ensure redundancy and avoid data loss in case of outages or capacity limitations. You should configure a minimum of 3 servers per container for redundancy.
Costs will vary depending on your exact set up and traffic volumes, so it’s difficult to provide exact estimates, however this is what Google has given as a guideline when using a default deployment:
Once you upgrade to the App Engine Flexible Environment, you should expect to spend $30-$50 per server per month. Large amounts of network traffic may increase this cost.
Limited vendor template tag support
We expect this to be less of an issue over time, but currently, June 2021, the number of tags available out of the box in a GTM server-side container is somewhat limited. While Google Analytics 3, 4 and Facebook Pixel tags are supported, Google Ads Conversion Tracking and Floodlight tags are not yet supported. We do, however, expect this to improve rapidly the next few months, and expect solutions to appear before the end of 2021.
Third party support for server to server communication
Some third party vendors may not yet support server to server based communication with their marketing and analytics tags. This means that you will need to contact each respective tagging tool/service you use to check or at refer to any public documentation they may have to verify support.
It’s important to note that even if they do support server to server based communication, they may not have a usable tagging template ready for GTM server-side containers. In this case, you have a few options - wait until they do provide one or write a custom template tag of your own, which will add additional expense to your set up. Having said that, we see this as a temporary limitation with many vendors motivated to support server-side tagging given the upcoming demise of third party cookies.
Tracking opaqueness
Server to server tracking offers a lot of benefits, especially relating to privacy and security. The flip side of this protection is that it’s harder for the average site visitor to view what data is being sent from their browser to external services/vendors.
For example, if you’re wondering what information this website is sending out to third party vendors, you can open the Network tab in Chrome Developer Tools or similar tools in your favourite browser to monitor the requests being made by the browser.
Since the server now handles a lot of the ‘grunt’ work, it’s not easy for users or external parties (such as auditing firms) to monitor how data is being collected and shared.
This means that tag auditing tools such as observepoint and datatrue won’t be able to easily monitor and validate collected data. Likewise if you’re like us at Louder, you probably use multiple network monitoring tools to review client tagging output. When moving to server-side tagging your ability to troubleshoot troublesome tags may be more challenged if you have to rely solely on GTM’s server-side tagging debug panel.
Develop and review your privacy policies
While tracking opaqueness is a valid concern to have, we also believe that by adopting server-side tagging provides your business with the opportunity to review existing privacy policies and terms and conditions pages.
You will then be able to provide your users with a higher level of certainty around compliance with published privacy policies, by stating with a high degree of confidence and transparency as to exactly what data is being collected, processed and stored, for how long and what purpose.
Your business and tagging server can become the ultimate data controller, enabling you to better protect your customer data.

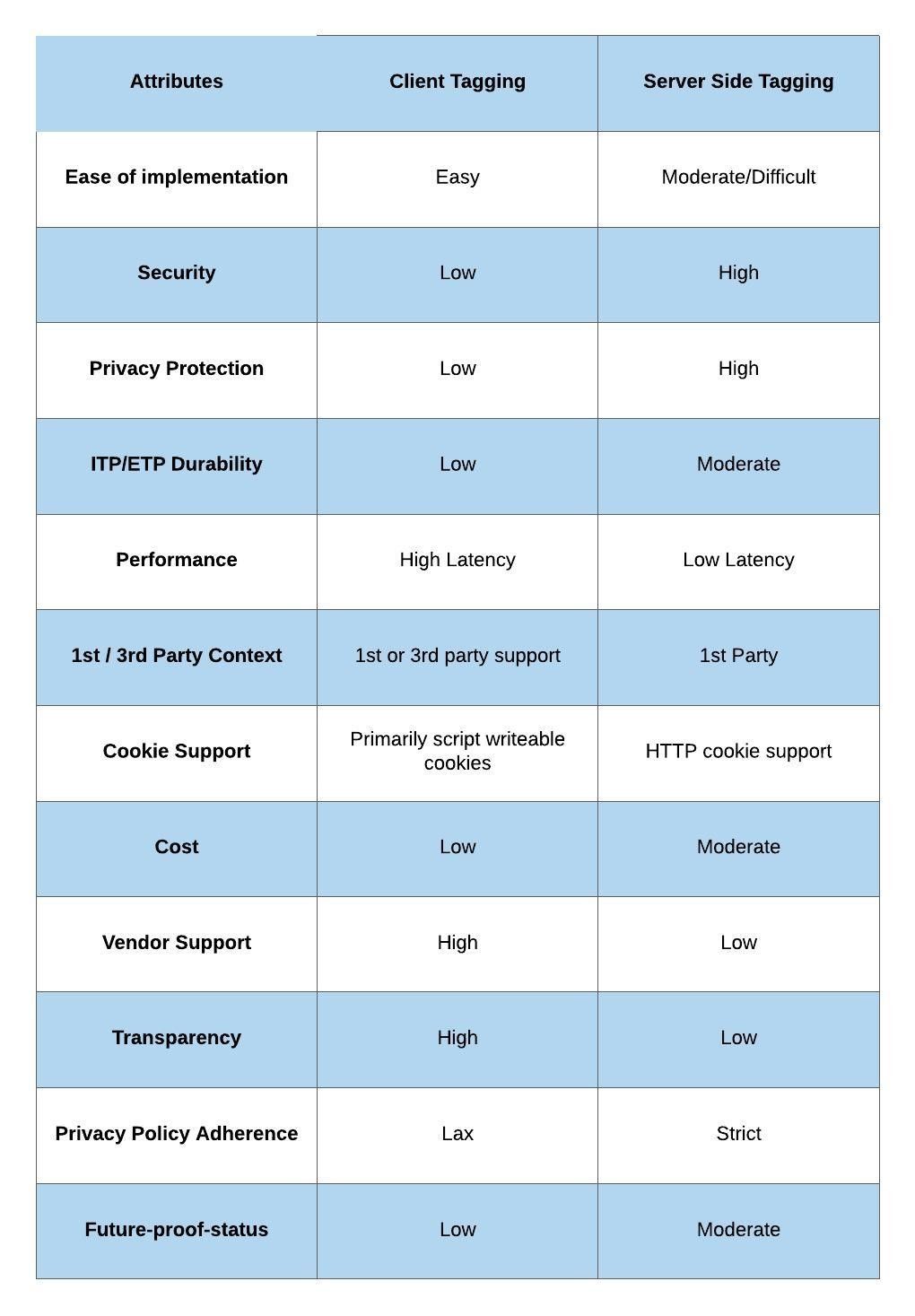
Summary of client based vs server-side tagging
Should you adopt server-side tagging?
With all this information now under your belt, the question remains - should you start using server-side tagging?
Even though the GTM’s server-side container product is still in the early stages of development and full vendor support for server to server communication is still a while off, it is Louder’s opinion that it is best to prepare for the changes coming to third party cookies and trackers as early as possible.
Now is a good time to begin exploring and experimenting with how server-side tagging can produce a longer term solution by extending on and building out your first party data structures.
However, since GTM server-side tagging is still in the early product development stages and isn’t a complete solution to the deprecation of third party cookies, we also recommend you review our articles on:
If your business needs help getting started with server-side tagging, Louder is recognised as a certified Google Tag Manager parter and would be more than happy to help you on your journey, so please get in touch.